Home by me
Dassault systèmes 3dvia - 2024
3DVIA représente une marque au sein de Dassault Systèmes, offrant une gamme complète de produits dédiés à l’environnement 3D, à la fois pour les professionnels et le grand public. Grâce à la plateforme HomeByMe, spécialisée dans l’industrie de la maison et de l’ameublement, nous proposons des expériences 3D en ligne permettant aux utilisateurs de concrétiser leurs aspirations en matière d’aménagement intérieur, tout en trouvant l’inspiration nécessaire pour personnaliser leurs choix de mobilier et de décoration.
Mes missions on été les suivantes: Audit UX, structuration de l’équipe en attente de directeur UX, Design system, Website, Onboarding on mobile app, Coworking with IKEA, et d’autres mission de delivery.
Discovery
Le contexte de ma mission était particulier, j’ai utilisé des ressources internes pour la discovery, en travaillant avec l’équipe support et l’équipe sales. J’ai aussi bien sûr fait des analyses concurrentielles en nombres et je me suis servie des retours utilisateurs donné sur les stores. Nous avions aussi des retours utilisateurs via les PM et manager grand comptes.
Organisation
À mon arrivée, les maquettes des fonctionnalités étaient en cours de migration de Sketch à Figma. J'ai récupéré ces maquettes et structuré l'espace Figma de l'équipe, en créant un code couleur pour différencier nos produits et en notant les numéros de requête. Parallèlement, j'ai lancé un atelier de branding et établi un organigramme pour unifier la direction artistique et mieux comprendre la structure de l'entreprise. Ces outils ont été utilisés lors de l'arrivée du directeur UX. Cette initiative m'a permis de collaborer avec tous les acteurs de la chaîne 3Dvia et a facilité la compréhension des enjeux liés à la fusion d'identité visuelle. J'ai aussi contribué aux ateliers des différents directeurs UX pour cartographier les processus actuels chez 3Dvia et proposer des améliorations pour l'équipe Design. Grâce à mon expérience antérieure et mon ancienneté par rapport au directeur, j'ai collaboré avec lui pour rédiger le processus d'intégration des nouveaux arrivants.



Design system
Le design system que j’ai récupéré de Sketch n’était pas fonctionnel et n’était pas documenté. Ma première mission a été de le rendre opérationnel le plus rapidement possible. J’ai donc dû recréer tous les composants et états des 2000 éléments qui le composaient. J’ai du retravailler toutes les icones du DS car elles ne respectaient pas les même conventions. J’ai du définir les tokens du design system et les rationaliser à travers tout le design system, faisant ressortir les incohérences entre les maquettes et la prod.
Focus client
Le travail avec IKEA était particulièrement intéressant pour moi. Il s’agissait, dans un premier temps, de collaborer étroitement avec l’équipe de product designers d’IKEA à l’échelle mondiale. Mon rôle initial était d’évaluer la faisabilité de mettre en place leur système de design sur notre produit. J’ai dû identifier les composants qui manquaient de flexibilité en production et j’ai aidé les développeurs à déterminer où ils pouvaient offrir plus de liberté aux clients pour qu’ils puissent appliquer leur système de design.










Features delivery
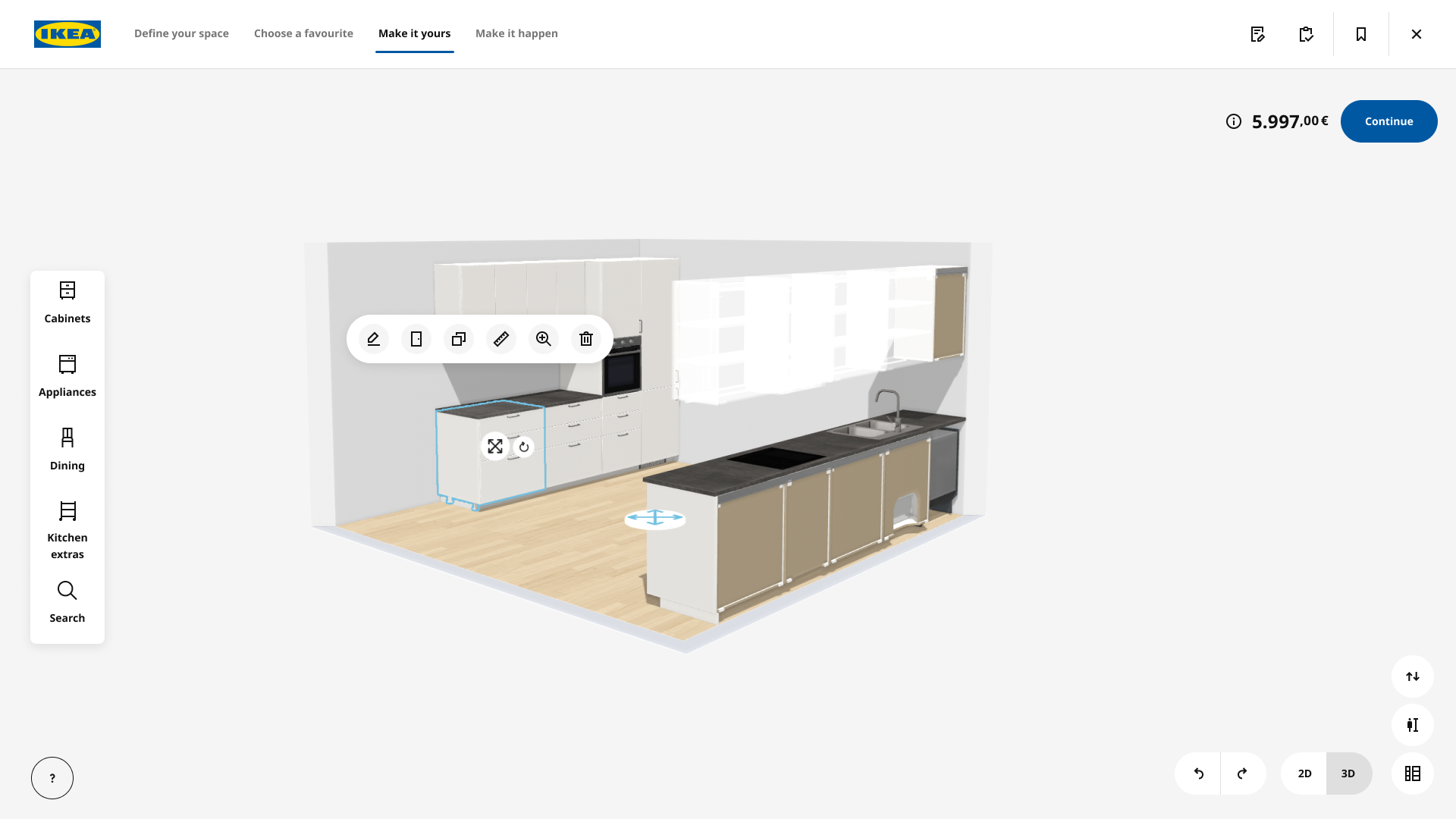
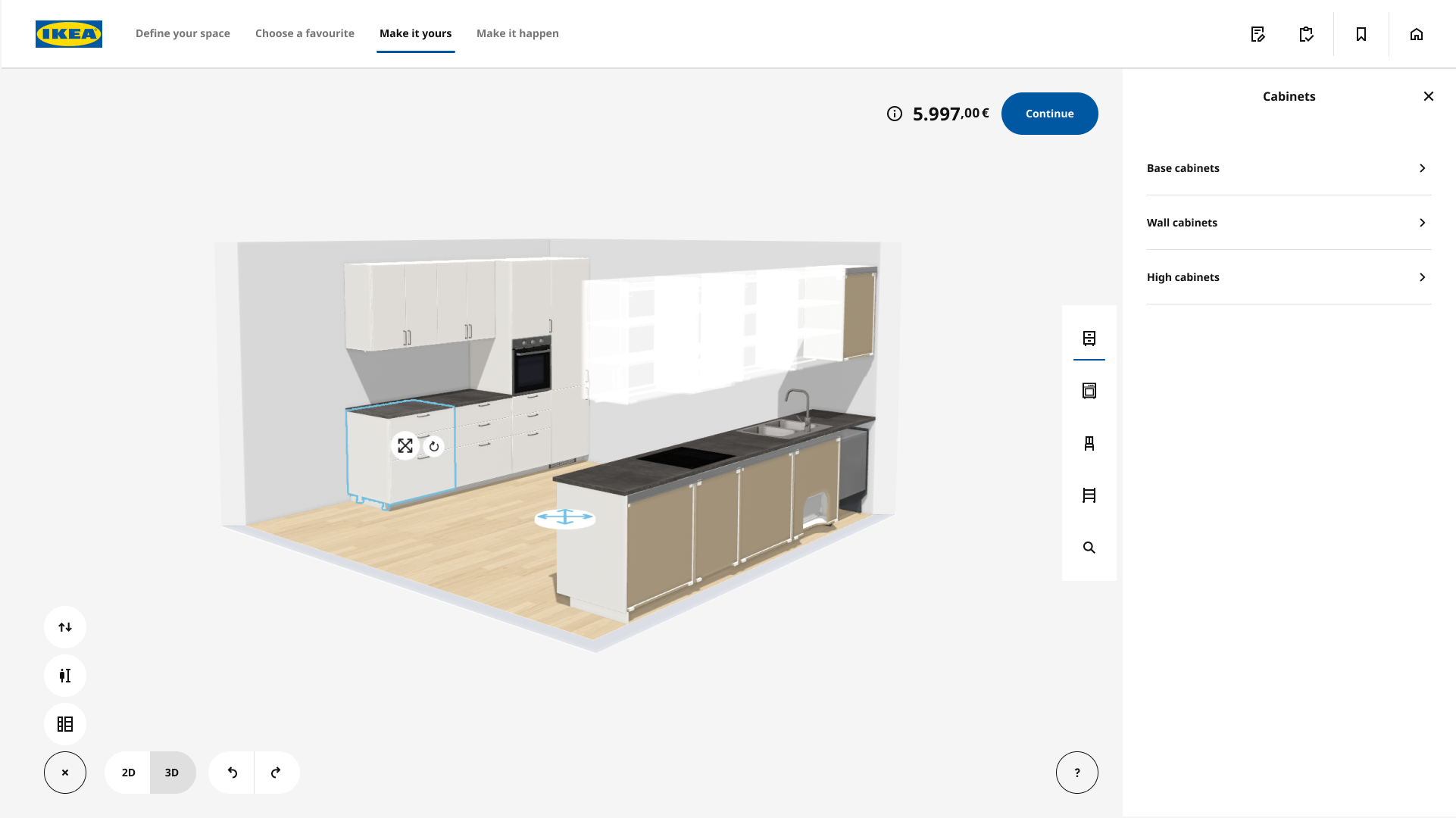
Filters, Niches, Cornices, Onboarding mobile etc Le sujet de l’onboarding mobile était un briefing oral assez vague. Par conséquent, j’ai dû adopter une approche assez méthodique. Nous comptions sur mon expérience dans l’industrie du jeu vidéo pour apporter une touche particulière au sujet. L’un des tutoriels dans l’univers du jeu vidéo qui a vraiment marqué mon esprit est celui de God of War, le plus récent. Il n’est pas contraignant, s’adapte au contexte des actions du joueur et est également assez bien documenté (vidéo). Avec cela à l’esprit, j’ai effectué des recherches approfondies sur les lignes directrices de l’onboarding sur mobile, ainsi que chez nos concurrents. J’ai également travaillé sur l’identification de nos différents utilisateurs et de leurs parcours. Les nouveaux utilisateurs, les utilisateurs réguliers, les nouveaux utilisateurs de l’application, et j’ai présenté à l’équipe les étapes de l’onboarding déjà en place, comme la création de compte, par exemple.
Ces différentes recherches m’ont permis d’éliminer toutes les pistes qui me proposaient des solutions un peu «contraignantes», où la courbe d’apprentissage était certes plus contrôlée mais bloquante, et qui auraient certainement conduit les utilisateurs à être frustrés par la lenteur du tutoriel. Je me suis orienté vers un help center où des notifications d’aide et de conseils apparaîtraient en fonction des actions effectuées par l’utilisateur, ainsi que vers une pop-in d’accueil lors de la sortie de nouvelles fonctionnalités. J’ai bien sûr présenté tout cela lors de différents ateliers avec l’équipe technique pour vérifier la faisabilité de mes solutions.
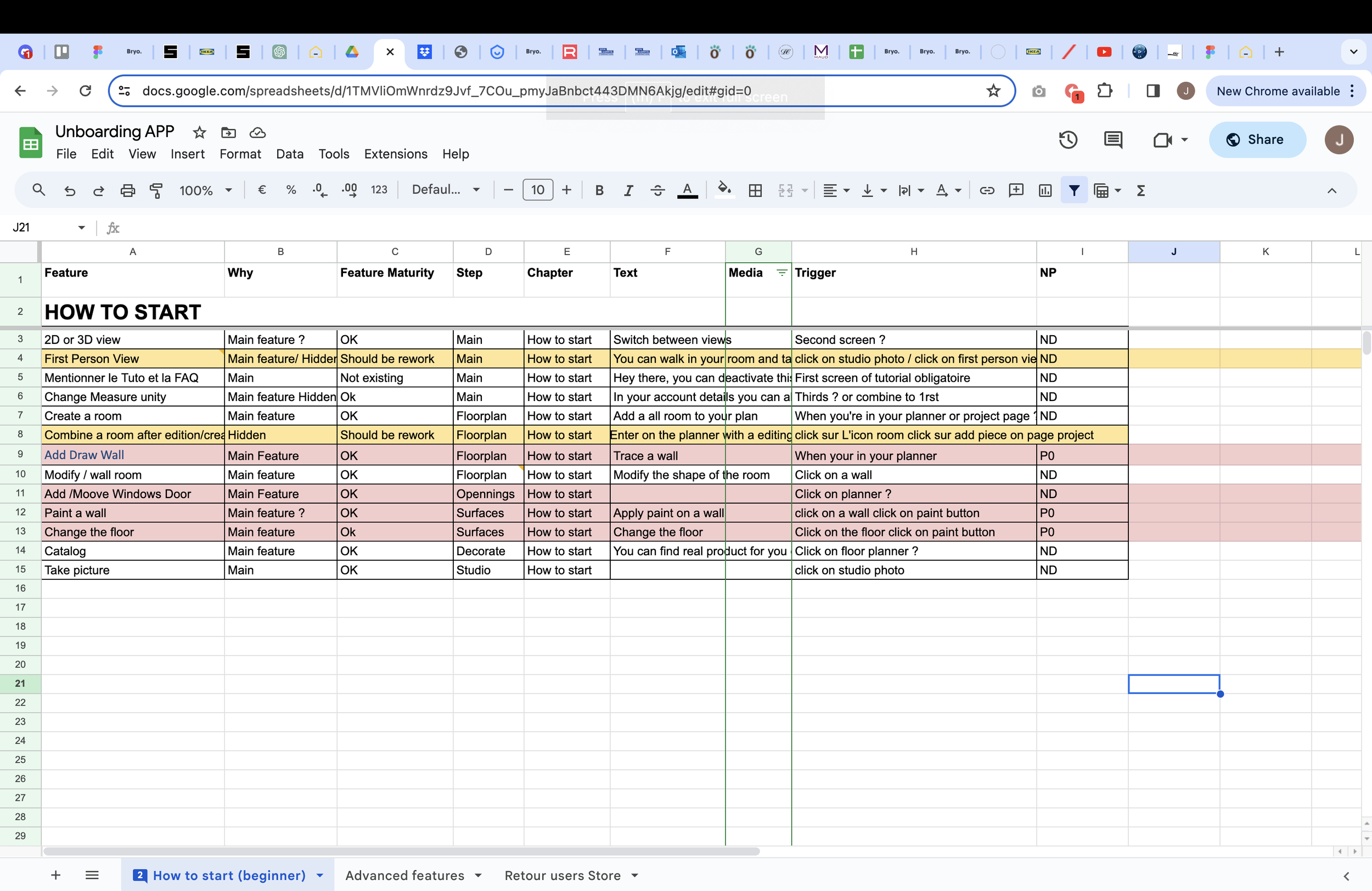
Dans un troisième temps, j’ai identifié les fonctionnalités qui créent de l’engagement pour les utilisateurs. En organisant des tests de découverte et en compilant les données existantes sur nos différents stores, j’ai consulté l’équipe marketing et le support utilisateur pour établir un niveau de priorité sur ces fonctionnalités. Certaines étaient assez complexes, nécessitant davantage une refonte qu’un simple tutoriel. J’ai classé ces fonctionnalités en différents chapitres, notamment le chapitre «Comment commencer», qui s’adresse aux nouveaux utilisateurs. De cette manière, j’espérais favoriser un apprentissage organique en répondant aux besoins de l’utilisateur. Toutes les vidéos et tutoriels sont disponibles dans un système d’académie spécifique au mobile.